NestJS 란?
NestJS는 왜 생겼나?
공식 문서
최근 몇 년 동안 Node.js 덕분에 JavaScript는 BE, FE 애플리케이션 모두 웹의 공통 언어가 되었습니다. 이로 인해 Angular, React, Vue가 나오게 되었으며, 해당 프로젝트를 통해 생산성을 향상하고 빠르게 만들 수 있으며, 테스트 가능하고 확장성이 있는 프런트엔드 애플리케이션을 만들 수 있게 되었습니다. 그러나 서버 측 Node.js에서는 뛰어난 라이브러리, 툴이 존재하지만 아키텍처의 주요 문제를 효과적으로 해결하는 것은 없었습니다.
Nest는 개발자와 팀이 테스트 가능하고 확장이 가능하며, 느슨한 결합과 유지보수성이 뛰어난 애플리케이션을 만들 수 있도록 아키텍처를 제공합니다. 이 아키텍처는 Angular(느슨한 결합과 뛰어난 확장성을 가짐)에서 영감을 받았습니다.
해당 글은 NestJS 공식 홈페이지에서 발췌한 글입니다.
•
이 글의 핵심은 NestJS는 서버 측 어플리케이션 개발에 있어 아키텍처의 주요 문제를 효과적으로 해결하기 위해 등장 한것입니다.
•
Express는 사용하기도 쉽고 성능도 뛰어나지만 아키텍처에 관한 정의나 기능을 제공해주고 있진 않습니다.
특징
•
NestJS는 Node.js에 기반을 둔 웹 API 프레임워크로써 Express 또는 Fastify 프레임워크를 래핑하여 동작합니다.
•
기본으로 설치하면 Express를 사용합니다.
•
Node.js는 손쉽게 사용할 수 있고 뛰어난 확장성을 가지고 있지만, 과도한 유연함으로 인해 SW의 품질이 일정하지 않고 알맞은 라이브러리를 찾기 위해 사용자가 많은 시간을 할애해야 합니다.
•
이에 반해 NestJS는 데이터베이스, ORM, 설정(Configuration), 유효성 검사 등 수많은 기능을 기본 제공하고 있습니다.
•
그러면서도 필요한 라이브러리를 쉽게 설치하여 기능을 확장할 수 있는 Node.js 장점은 그대로 가지고 있습니다.
•
NestJS는 Angular로부터 영향을 많이 받았습니다. 모듈/컴포넌트 기반으로 프로그램을 작성함으로써 재사용성을 높여줍니다.
•
IoC(Inversion of Control, 제어역전), DI(Dependency Injection, 의존성 주입), AOP(Aspect Oriented Programming, 관점 지향 프로그래밍)와 같은 객체지향 개념을 도입하였습니다.
•
프로그래밍 언어는 타입스크립트를 기본으로 채택하고 있어 타입스크립트가 가진 타입시스템의 장점을 누릴 수 있습니다.
Node.js 기반 웹 프레임워크가 갖춰야 할 필수 기능
•
최신 Ecma Script 지원
•
Typescript (선택사항이나 사용 추세가 계속 늘어나고 있음)
•
CORS
•
HTTP 헤더 보안 (Express는 helmet을 사용)
•
Configuration
•
Interceptor
•
Middleware
•
Scheduling
•
Logging
•
Testing
•
Swagger 문서화
•
ORM
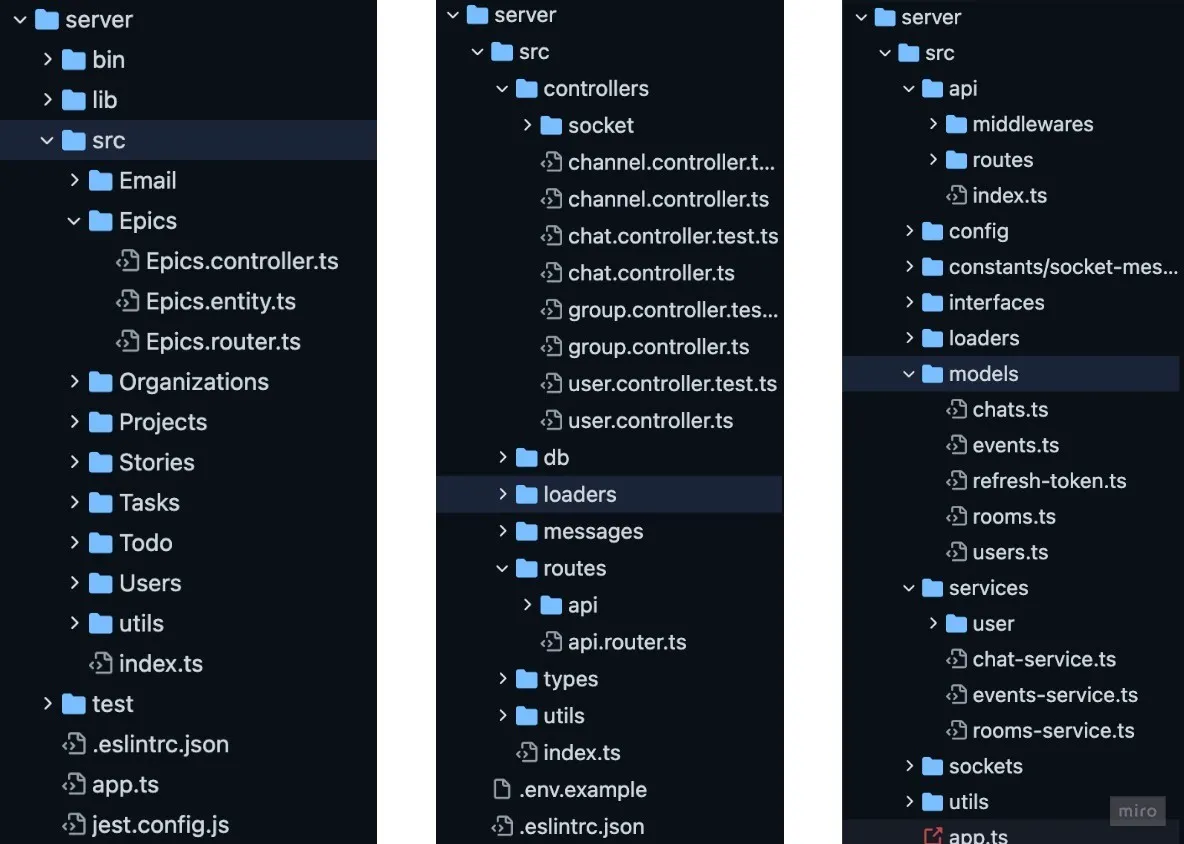
아키텍처 예시
•
실제로 위 사진은 Express를 기반으로 한 프로젝트인데요.
•
router -> controller -> entity, routes -> controller -> db, routes -> service -> model 등 다양한 구조로 개발한 것을 알 수 있습니다.
•
실제로 팀 또는 사람마다 아키텍처가 다르면 이를 이해하기 위한 비용 또는 개발 전에 아키텍처를 선정하는 커뮤니케이션 비용이 증가합니다.
•
그래서 NestJS는 아키텍처에 대한 정의를 제공하기 때문에 동일한 아키텍처에서 다른 개발자가 작성한 코드를 쉽게 이해할 수 있습니다.
Express vs NestJS
구분 | Express | NestJS |
유연함, 확장성 | Express는 가볍게 테스트용 서버를 띄울수 있습니다.
아이디어를 빠르게 검증하는 데에는 좋겠지만 단순하고 자유도가 높은 만큼 자기에게 맞는 라이브러리를 찾기 위해 발품을 팔아야 합니다.
보일러 플레이트를 미리 얹어 놓은 깃허브 리포지토리들이 있으니 이를 활용해도 좋습니다. | 미들웨어, IoC, CQRS 등 이미 많은 기능을 프레임워크 자체에 포함하고 있습니다.
사용자는 문서를 보고 쉽게 따라할 수 있습니다.
원하는 기능이 없다면 다른 라이브러리를 적용해서 사용하면 됩니다. |
Typescript 지원 | 추가 설정을 통해 사용가능합니다. | 기본 설정입니다. 바닐라 자바스크립트1로도 작성 가능합니다. |
커뮤니티 | 가장 큽니다. | 꾸준히 증가하고 있습니다. |
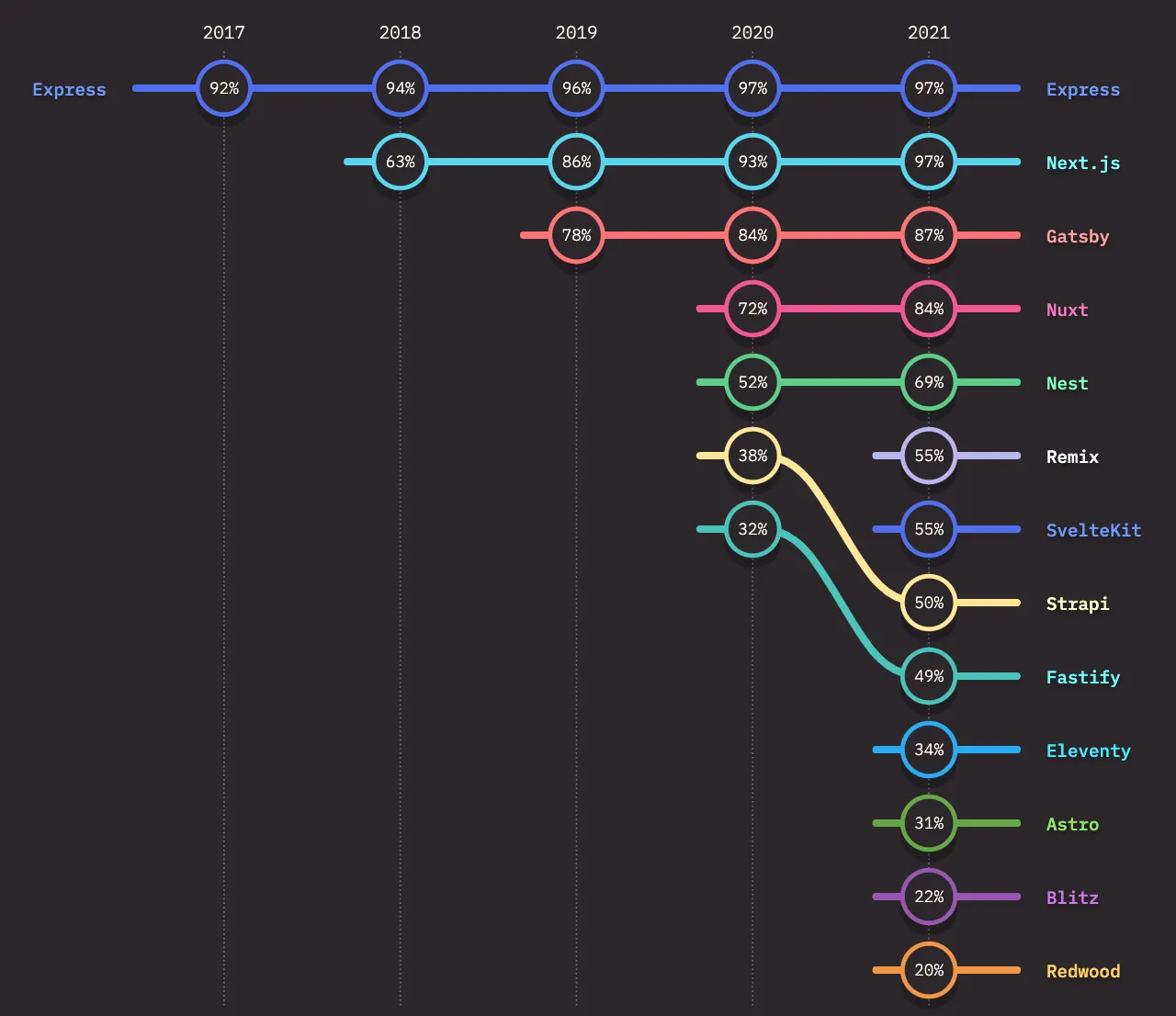
인지도
State of JS 2021 설문 조사 결과를 보면 아직 사용경험은 아직 저조합니다. Express가 1위인 이유는 NestJS가 그러하듯 다른 프레임워크들이 Express를 기반으로 만들어 진 것들이 있는 영향이 있습니다.
그만큼 인기가 높다는 뜻입니다.
•
인기있는 Express를 사용하는 것이 나은 선택일 수도 있지만 상용 제품을 만들기까지 시간이 오래 걸릴 수도 있습니다.
•
NestJS는 백엔드 서버가 갖추어야 하는 많은 필수 기능을 프레임워크 내에 내장하고 있고 추가로 필요한 기능을 설치하고 적용하는 방법을 문서로 제공합니다. 또한 DI, IoC를 채용하여 객체지향 프로그래밍과 모듈화를 쉽게 할 수 있습니다.
•
Express를 사용한다면 이 모든 것들을 npm에서 찾아서 검토하는 과정이 필요합니다. 필요한 기능들을 하나씩 검토하고 선택하는 노력도 무시할 수 없습니다.
기타 라이브러리
- Next.js와 Nuxt는 각각 React와 Vue.js로 만든 SSR(Server Side Rendering) 프레임워크이고, Gatsby는 정적 페이지 생성기입니다.
- 서버 사이드 렌더링을 사용하면 SEO(Search Engine Optimization, 검색 엔진 최적화)에 유용하고 초기 로딩속도가 빠르다는 장점이 있습니다.
- 정적 페이지 생성기는 블로그와 같이 내용이 사용자 반응에 따라 바뀌지 않는 웹사이트를 쉽게 생성해 줍니다.
- Next.js, Gatsby가 인기가 높은 이유는 React 기반으로 만들어진 프레임워크이기 때문입니다.
- 프론트엔드 프레임워크는 React의 인기가 매우 높기 때문에 React 유저들은 자연스럽에 React 기반으로 프레임워크를 선택하게 됩니다.
- 엄밀히 말해 Next.js, Gatsby, Nuxt는 모두 프론트엔드의 영역에 가깝고 순수 백엔드 프레임워크라고는 할 수 없습니다.
- 프레임워크가 해결하고자 하는 목적에 맞게 도입해서 함께 사용하면 좋은 프레임워크입니다.
Plain Text
복사
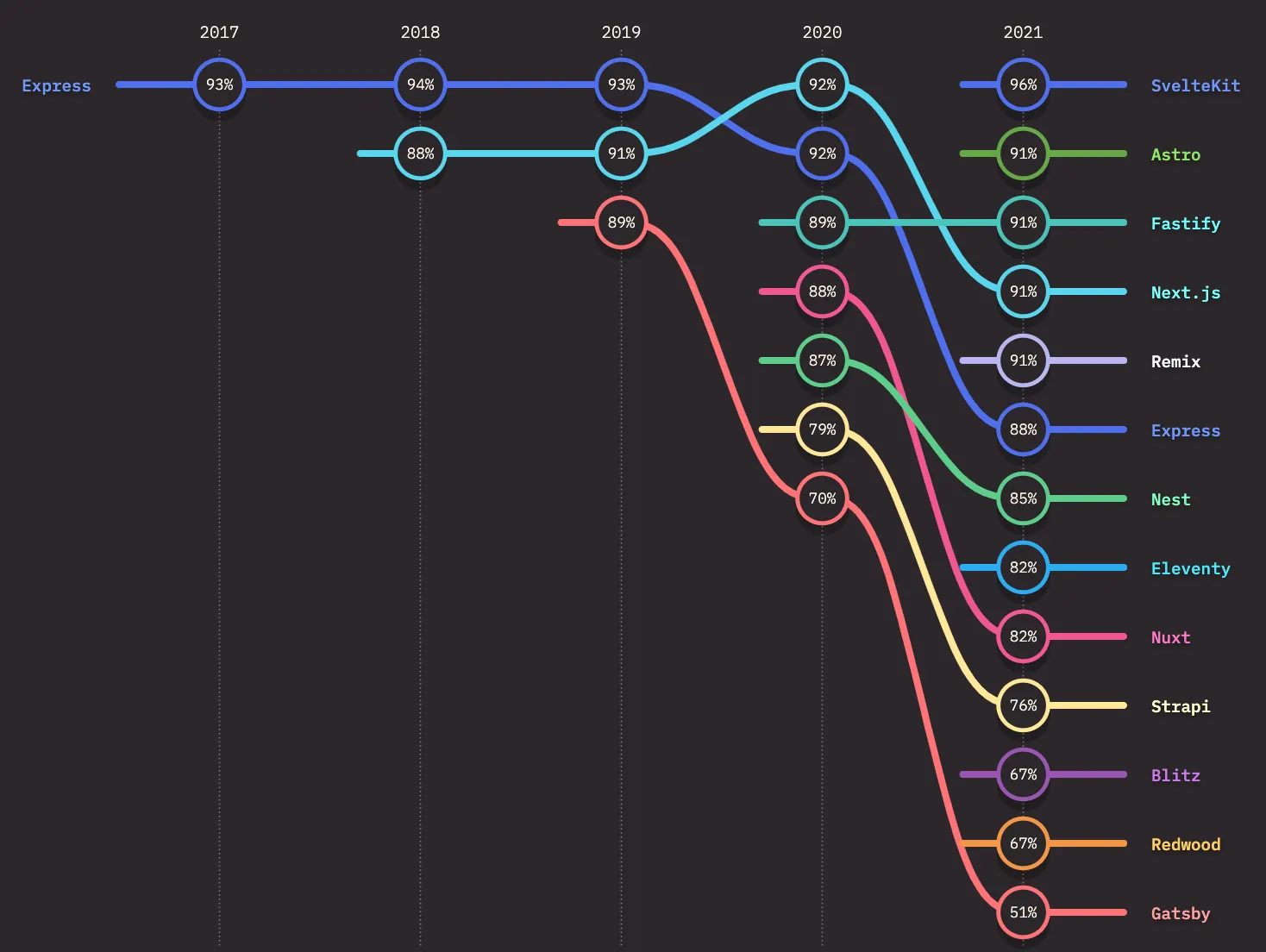
만족도
NestJS 사용자들의 만족도는 다른 프레임워크에 비해 크게 차이가 나지 않는 것을 볼 수 있습니다.
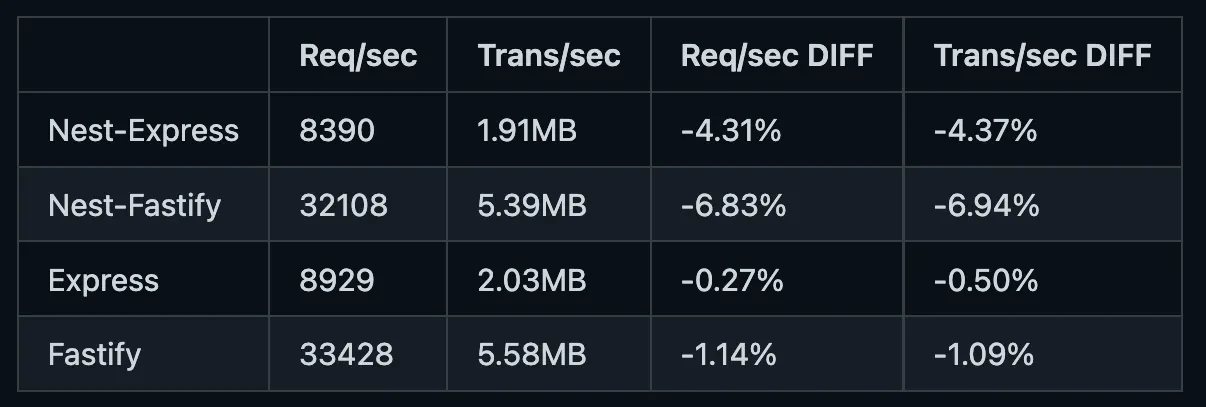
성능
•
NestJS에 Express와 Fastify를 적용했을 경우를 각각 구분하고 Express, Fastify 자체 성능도 측정합니다.
•
측정 결과는 Express가 Fastify보다 느리고, NestJS에 각각을 적용하면 약간 더 성능이 떨어 지는 것을 알 수 있습니다. 이는 NestJS가 기본 제공하는 프레임워크의 크기가 크기 때문입니다.
•
하지만 순수 Express/Fastify로 서버를 개발하다 보면 필수로 요구하는 라이브러리들을 추가하고 되고 결국 NestJS에서 제공하는 기능들을 모두 구현한다고 했을 때 성능이 크게 차이가 나지는 않습니다.
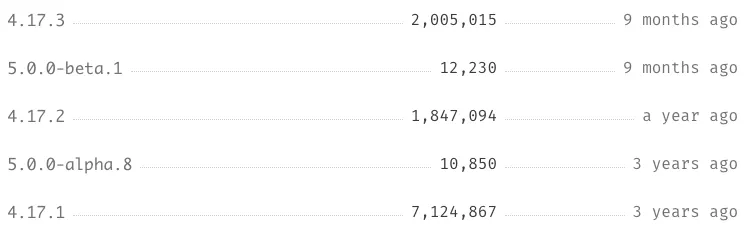
Express 업데이트
Express는 2019년 5월 26일에 4.17.2, 4.17.3 버전을 업데이트하였지만 그 전까지 몇년간 개발이 정체되어 있었습니다. 5.0을 준비하고 있기 때문일 수도 있고, 매우 안정적인 프레임워크라서 문제없이 운용되고 있는 것의 반증이라고 볼 수 있지만 최신 트렌드를 따라가지 못한다는 우려가 있는 것도 사실입니다.
올해(2022)부터 다시 꾸준히 업데이트 되고 있긴 합니다.