상황 설명
•
현재 우리 프로젝트는 클라이언트측에서 가지고 있는 user_id와 쿠키의 payload에 있는 user_id를 비교하여 같을 경우에만 API 호출이 가능하도록 하는 검증 단계(AuthGuard)가 있다.
•
하지만 로컬에서는 문제 없이 request header와 쿠키에서 user_id를 갖고 오지만, 배포 환경에서는 request header에서 user_id를 갖고오지 못해 계속 unauthorized 401 에러가 발생 했다.
•
(역시 한번에 성공적으로 배포하기가 쉽지 않다...)
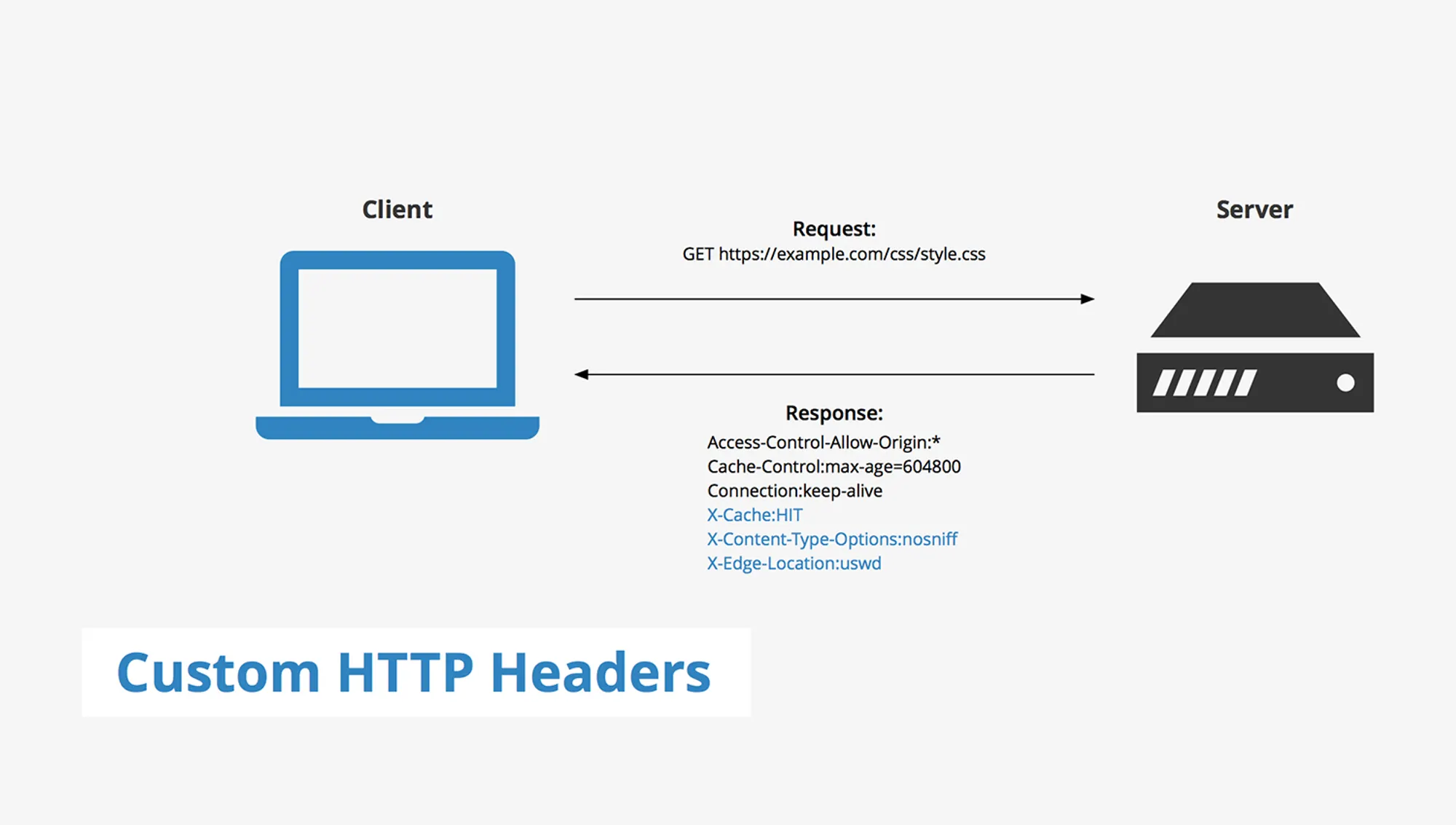
클라이언트에서 custom header를 못보내주나?
•
처음에는 클라이언트에서 헤더를 못보내주는 줄 알았다.
•
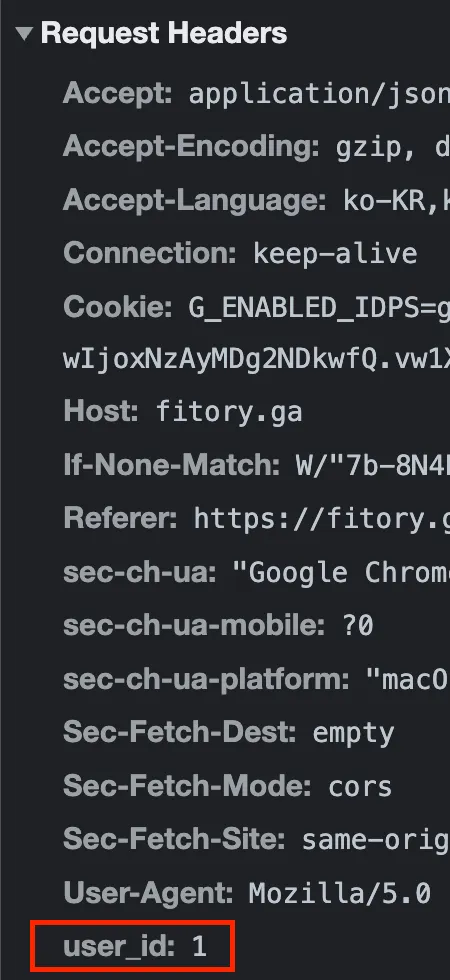
그 때문에 개발자 도구의 네트워크 탭을 확인하자, request header에 정상적으로 user_id가 있는걸 확인했다.
CORS 문제인가?
•
클라이언트측에서 request header를 잘 보내주는걸 확인한 뒤로 의심해볼것은 만악의 근원 CORS 였다.
•
알아본 결과, 예비 요청(Preflight)에 대한 Response Header에 사용되며, 본 요청에서 사용할 수 있는 HTTP Header를 지정하는 Access-Control-Allow-Headers라는 설정이 있었다.
•
그래서 NestJS를 사용하는 우리 프로젝트에서 다음과 같이 적용해봤다.
app.enableCors({
origin: [DEPLOY_HOST, DEPLOY_HOST_WWW],
methods: ["GET", "POST", "OPTIONS"],
credentials: true,
allowedHeaders: "Content-Type, user_id",
});
Plain Text
복사
•
allowedHeader 설정을 추가해도 역시나 header에서 user_id를 받을 수 없었다.
underscores_in_headers
•
클라이언트에서도 잘 보내고, CORS 문제도 아니면서, 로컬과 배포 서버 환경이 다른 점은 이제 Nginx 밖에 없다는 생각이 들었다.
•
•
곧바로 Nginx 설정에 underscores_in_headers on;을 추가했더니 바로 헤더에 user_id가 실리는 모습을 확인 할 수 있었다!!!
•
Nginx측에서는 _(underscore)를 권장하지 않기 때문에 user-id로 바꿀 필요가 있어보인다.